HTML5 链接和路径
链接
链接是资源之间的跳转,资源的类型可以是网页、图片、视频等任何能在浏览器中显示的元素。
<!-- href="资源路径" -->
<!-- target=_blank 新增窗口的方式打开资源 -->
<a href="https://www.jmjc.tech" target=_blank>简明教程</a> 点击
☞ 简明教程路径
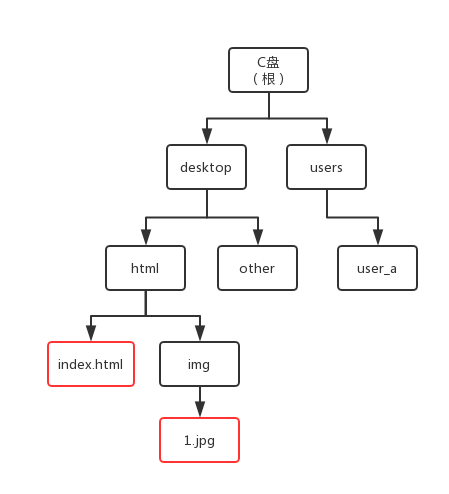
路径也称为地址,又分为 相对路径 和 绝对路径,我们可以把计算机的文件系统看出是一棵树。

相对路径
我们所在的位置是index.html,跟img同级,所有可以直接访问。相对路径就是相对当前文件的位置查找对应资源。
<a href="img/1.jpg">链接到图片</a>在相对路径中 ./ 表示当前目录,../ 表示上级目录,上例中使用 img/1.jpg = ./img/1jpg。
绝对路径
不管我们的文件在哪个位置,直接从根目录访问。
<a href="c:/desktop/html/img/1.jpg">链接到图片</a>这样,即使我们的index.html文件跑到了users目录下,还是能够成功加载图片。