HTML5 图片和路径
图片 <img>
代码
<img src="http://img-cdn2.luoo.net/pics/vol/59beacf99041a.jpg" />效果

图片大小
<img src="http://img-cdn2.luoo.net/pics/vol/59beacf99041a.jpg" width="50%" height="50%" />通过width、height这两个属性来改变图片的大小。width、height的值有两种,一种是上面代码的形式,百分比50%,一种是像素20。样式方面的知识,主要放在css篇。
路径
src="" 这里面放的,就是图片的地址,地址就是路径。路径又分为相对路径和绝对路径。
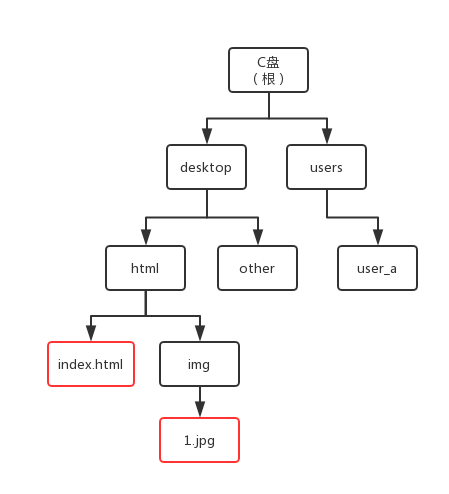
我们可以把计算机的文件系统看出是一棵树。

相对路径
我们所在的位置是index.html,跟img同级,所有可以直接访问。相对路径就是相对当前文件的位置查找对应资源。
<img src="img/1.jpg" />在相对路径中,./表示当前目录,../表示上级目录。上例中,使用img/1.jpg = ./img/1jpg
绝对路径
不管我们的文件在哪个位置,直接从根目录访问。
<img src="c:/desktop/html/img/1.jpg" />这样,即使我们的index.html文件跑到了users目录下,还是能够成功加载图片。